Using a GraphQL IDE to explore the FastStore API
You can use GraphQL Integrated Development Environments (IDEs) to try out queries and mutations. This means you can explore your store's GraphQL data layer by running a local server of your project.
There are different GraphQL IDEs you can use. In this tutorial, you will learn how to use graphql-playground, but feel free to use another one.
Getting started
To use a GraphQL playground, you must run your project in a local server and use the local GraphQL path in your GraphQL IDE of choice. Follow the steps below to do this with graphql-playground:
- Clone the graphql-playground repository.
- Open the terminal and change to the
graphql-playgroundroot directory. - Install dependencies by running the command
yarn. - Change the directory to the
packages/graphql-playground-reactfolder. - Run the command
yarnto install dependencies. - Run the command
yarn startto start runninggraphql-playground. Once it is running, it will open a new browser tab with thegraphql-playgroundinterface onhttp://localhost:3000/v2/new.
- Change the directory to the root of your FastStore project.
- Run the command
yarn develop. - Enter your local GraphQL path in the endpoint URL field.
It is probably http://localhost:3000/api/graphql if you are running a nextjs.store based project and http://localhost:8000/api/graphql if your store is based on the gatsby.store.
- Click
USE ENDPOINT.
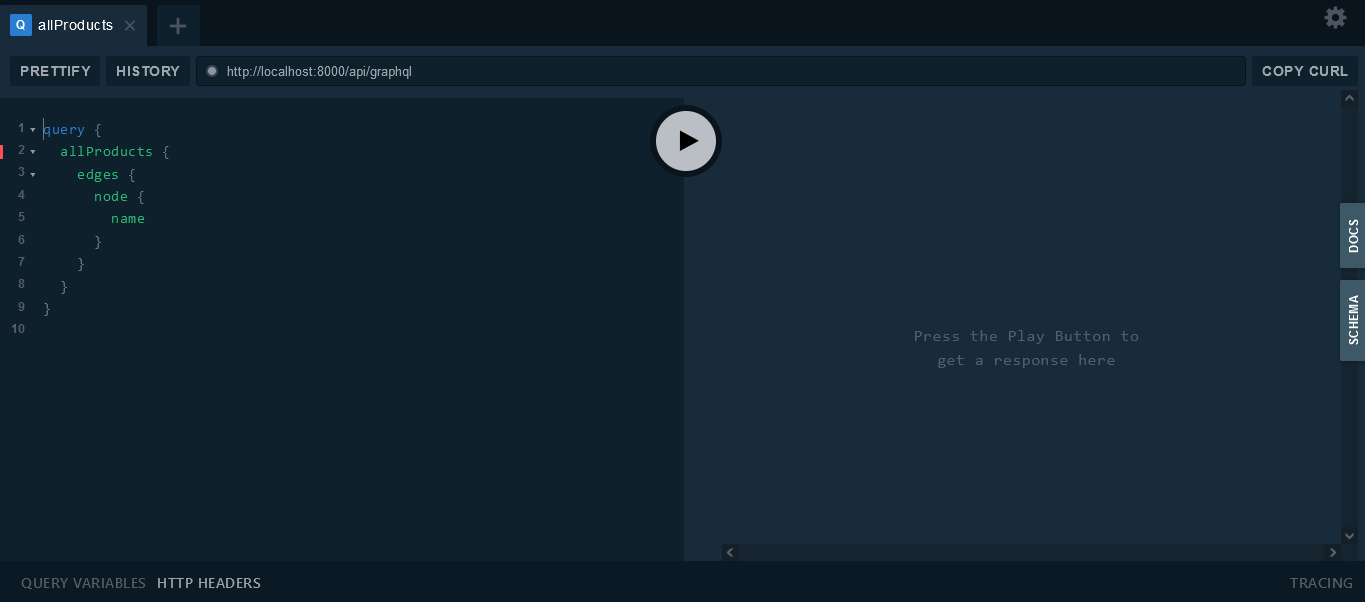
Building queries
You can use the text box on the left side to type queries and mutations. When you are done, click the  Execute Query button or press
Execute Query button or press Ctrl + Enter to submit your request.
info
If you are not sure what arguments or fields are allowed or required by some query, press Ctrl + space to use autocomplete. It will show you all the available options.
Passing arguments
You can click QUERY VARIABLES at the bottom of the screen to open another text box where you can organize the query variables in JSON format.
Setting the Query Variables section is recommended when a query has multiple arguments. Inside the query/mutation parentheses, define the names and types of the variables. Note that the variable names must be preceded by a dollar sign ($).
In the following example, MyFirstQuery accepts two variables: $first of type Int and $after of type String. The exclamation mark after the type indicates that the corresponding variable is required.
Create a JSON object on the Query Variables pane with your variable names and values as key-value pairs.
See an example of how to code this:
- Query
- Variables
query `MyFirstQuery`($first: Int!, $after: String) {
allProducts(first: $first, after: $after) {
edges {
node {
name
}
}
}
}
{
"first": 5,
"after": "10"
}
Consulting documentation
You can also learn more about the types and fields available by opening up the DOCS tab in the upper right corner. There you can search or browse through FastStore API queries, mutations and types in order to read the corresponding descriptions.
caution
VTEX is continuously working to ensure that the FastStore API types and fields are documented and available via GraphQL IDEs. However, other APIs and frameworks (e.g., Gatsby, Next.js) may not necessarily be documented this way.
Checking your query history
The History panel provides a list of all previously executed queries. Click the query summary presented on the History panel to view it in the editor.